Redécouvrez Strasbourg
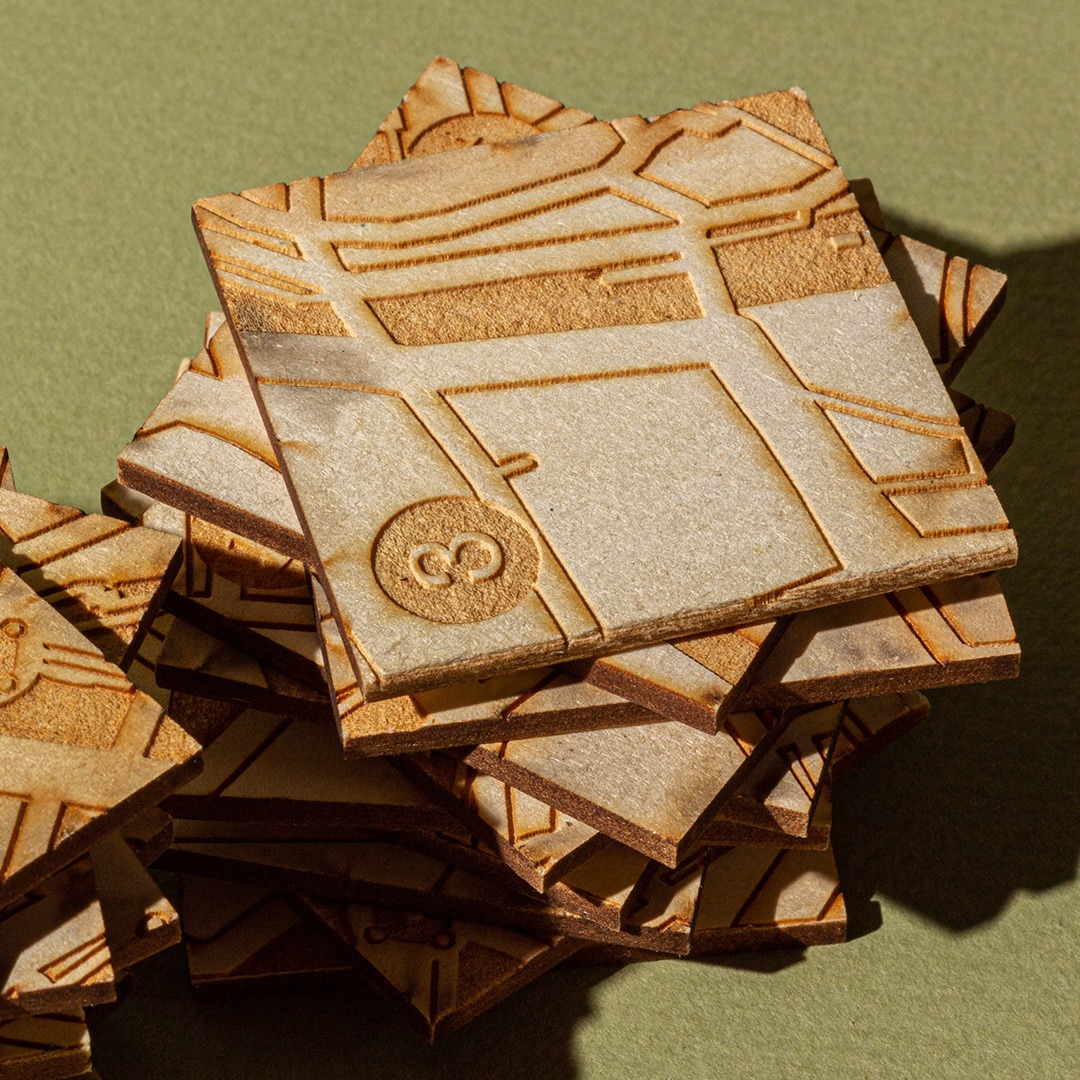
À l’occasion d’une «Game Jam» organisée lors du cours de creative coding dispensé par Leo Duquesne, j’ai eu l’occasion de designer un jeu de société interactif. Strasquest est un jeu de chasse à l’homme. Un bandit a volé la flèche de la cathédrale de Strasbourg, le but est de le retrouver en résolvant des énigmes en lien avec les lieux historiques de Strasbourg. De la place Saint-étienne à l’ancienne synagogue, le joueur est transporté dans la ville de manière ludique.
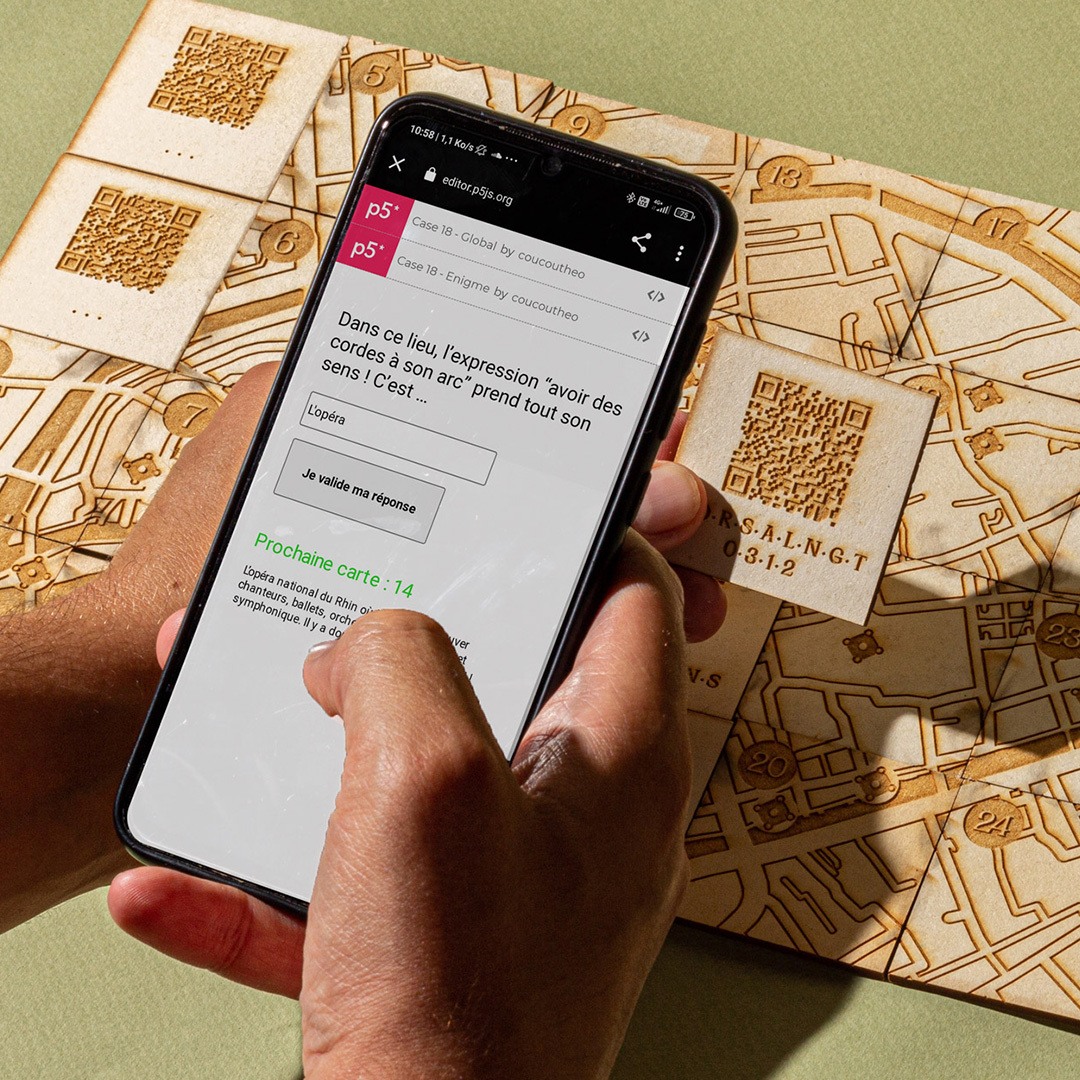
L’interactivité se trouve à l’arrière des cartes, en retournant celles-ci, le joueur trouve un code QR qui, une fois scanné, emmène vers un quiz spécialement fait pour la carte sélectionnée. Une fois l’énigme résolue, le numéro de la prochaine carte à retourner est révélé pour que le joueur puisse avancer sur la carte et enfin trouver le voleur.
Ce jeu peut se jouer en 1 contre 1, en effet deux sets de quiz ont été créés, il se transforme alors en course contre l’adversaire.

Le GX Design, vous connaissiez ?
Hé oui, c’est une chose à laquelle on ne pense pas forcément quand on joue à un jeu de société, mais il y a une réflexion cousine à l’UX Design qui est apportée à chaque conception de jeux. C’est le Game Experience Design (ou design d’expérience de jeu). En effet, il faut bien que quelqu’un réfléchisse à comment faire comprendre le jeu à votre petit cousin Titouan. Plus sérieusement, le développement de ce jeu m’a sensibilisé la discipline du GX Design, qui est essentielle au bon fonctionnement d’une partie.
La réflexion s’approche énormément de celle de l’UX Design, avec notamment, la user journey (pour le coup, « gamer journey »), essentielle pour guider les joueurs pendant leurs parties.
Les QR codes amènent vers P5.js sur lequel tous les mini jeux ont étés codés. Ce Framework, très accessible, permet aux débutants comme moi, de s’essayer au JavaScript.